mat-expansion-panel "opens" with angular enter-leave animations, although current state is closed. · Issue #11765 · angular/components · GitHub

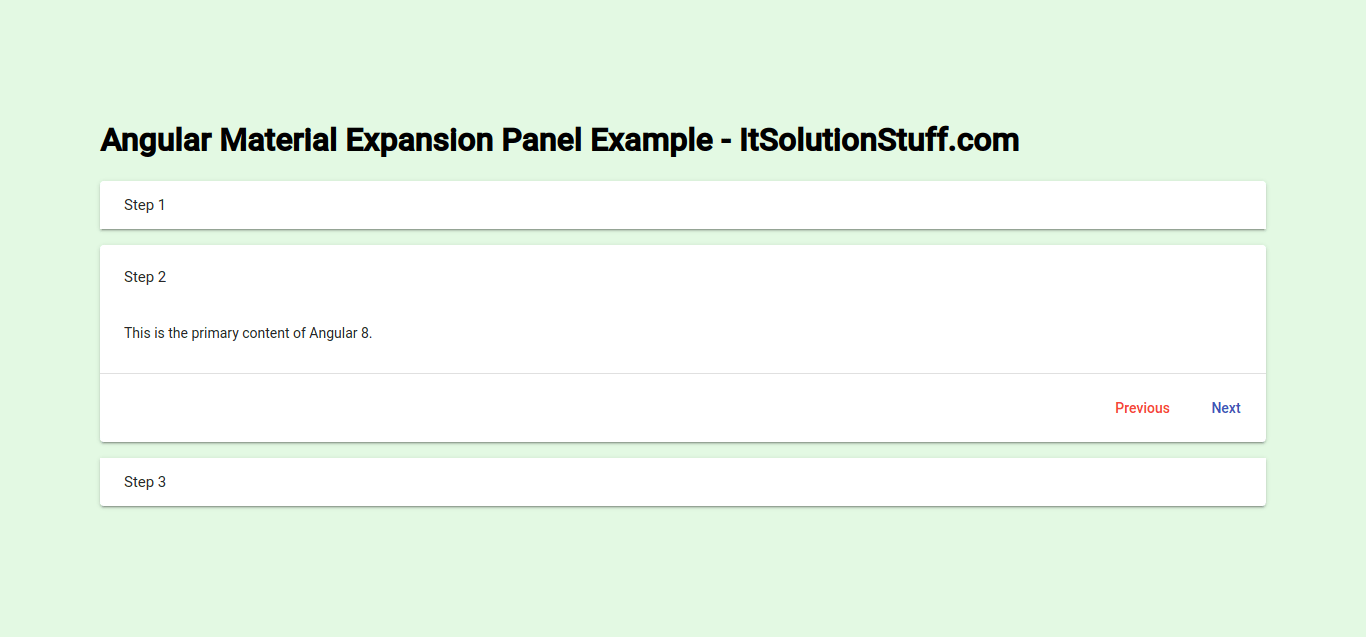
css - How do I change the Background Color of the middle of mat-expansion- panel (when expanded)? - Stack Overflow

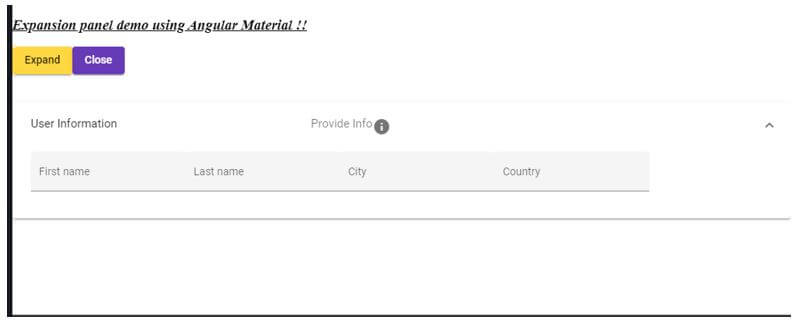
html - Vertically aligning mat-expansion-panel header after misalignment due to adding icon-button to description - Stack Overflow

angular - mat-expansion-panel, content doesnt recover his original height after closing a panel - Stack Overflow