![filter-effects-2] Backdrop filters should not use BackgroundImage · Issue #53 · w3c/fxtf-drafts · GitHub filter-effects-2] Backdrop filters should not use BackgroundImage · Issue #53 · w3c/fxtf-drafts · GitHub](https://user-images.githubusercontent.com/29559695/46891309-4c585c00-ce1e-11e8-91b2-9016fd2fd4fa.png)
filter-effects-2] Backdrop filters should not use BackgroundImage · Issue #53 · w3c/fxtf-drafts · GitHub
![filter-effects-2] Backdrop filters should not use BackgroundImage · Issue #53 · w3c/fxtf-drafts · GitHub filter-effects-2] Backdrop filters should not use BackgroundImage · Issue #53 · w3c/fxtf-drafts · GitHub](https://user-images.githubusercontent.com/29559695/46891325-59754b00-ce1e-11e8-917d-e6653328130f.png)
filter-effects-2] Backdrop filters should not use BackgroundImage · Issue #53 · w3c/fxtf-drafts · GitHub

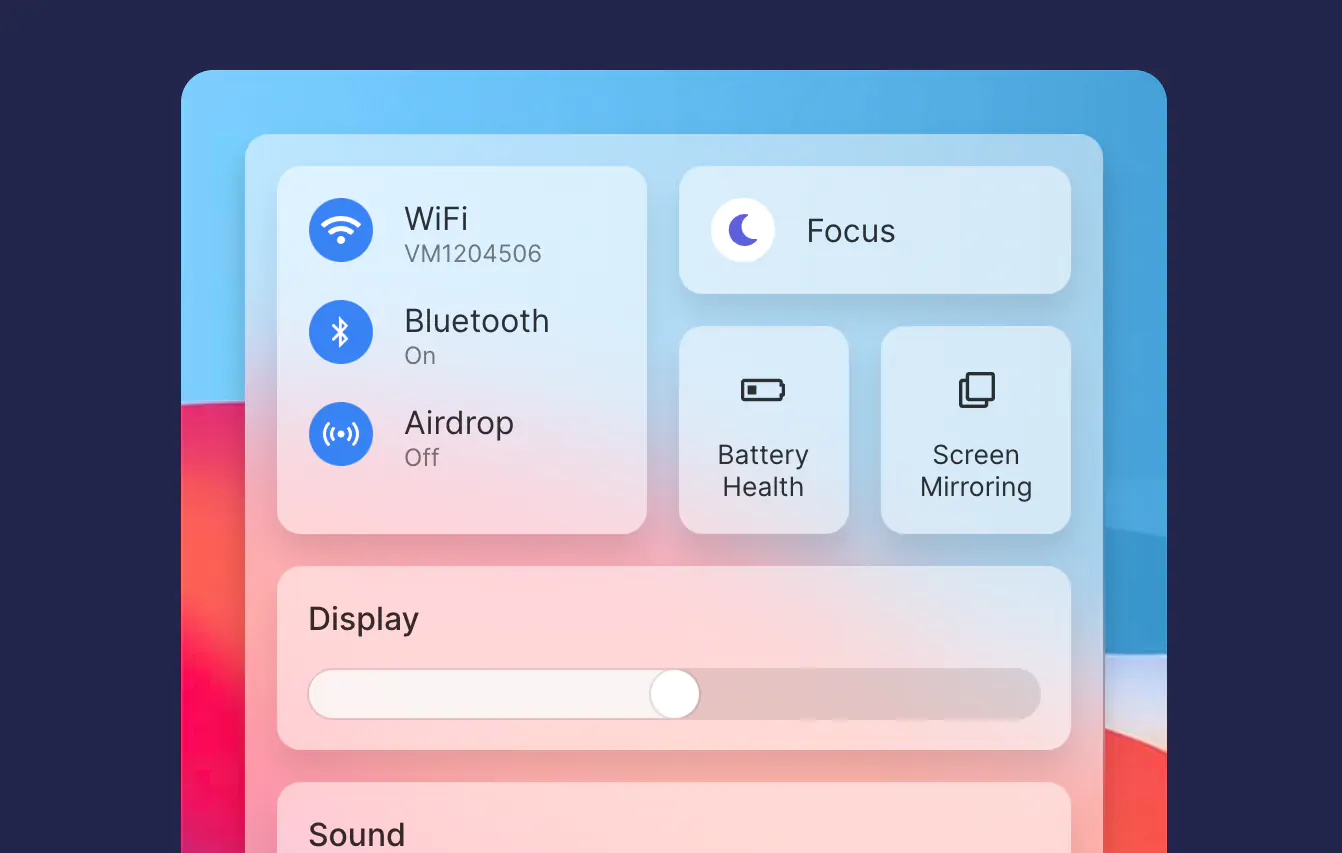
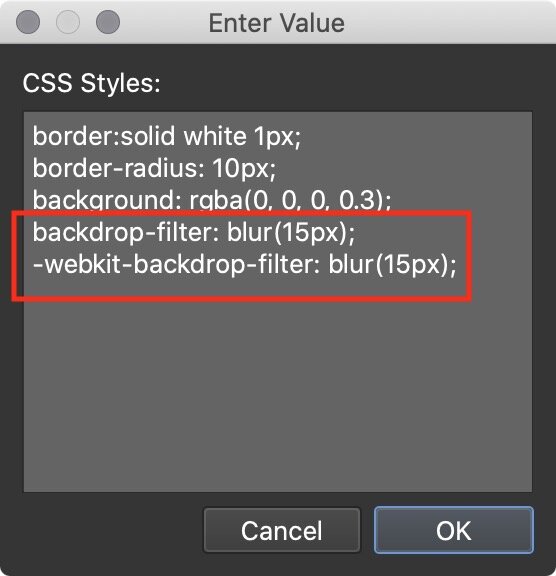
Andrej ⚡️ on X: "1. Add backdrop-filter - backdrop-filter: blur(14px) 2. Set background with opacity - background-color: rgba(12, 30, 45, 0.7) Optional: Add a semi-transparent border to highlight the edge. Try CSS